This tutorial is part of a series of training materials. Visit the table of contents for more tutorials.
Updating Text and Images
Step 1
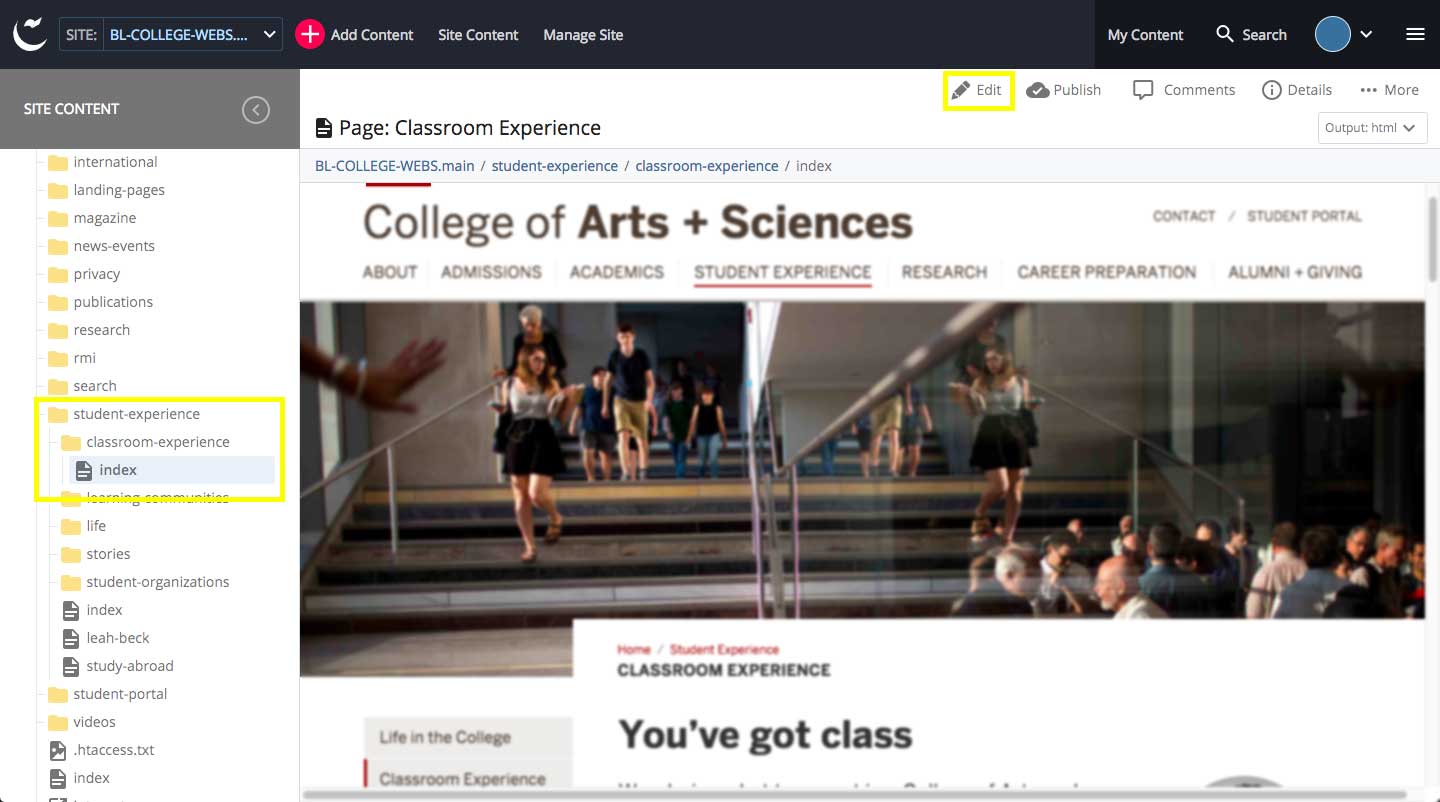
Find the page you want to edit in the left-hand list of files and folders, and then click on its name.
When the preview opens, click on the Edit button near the top right of the screen.

Step 2
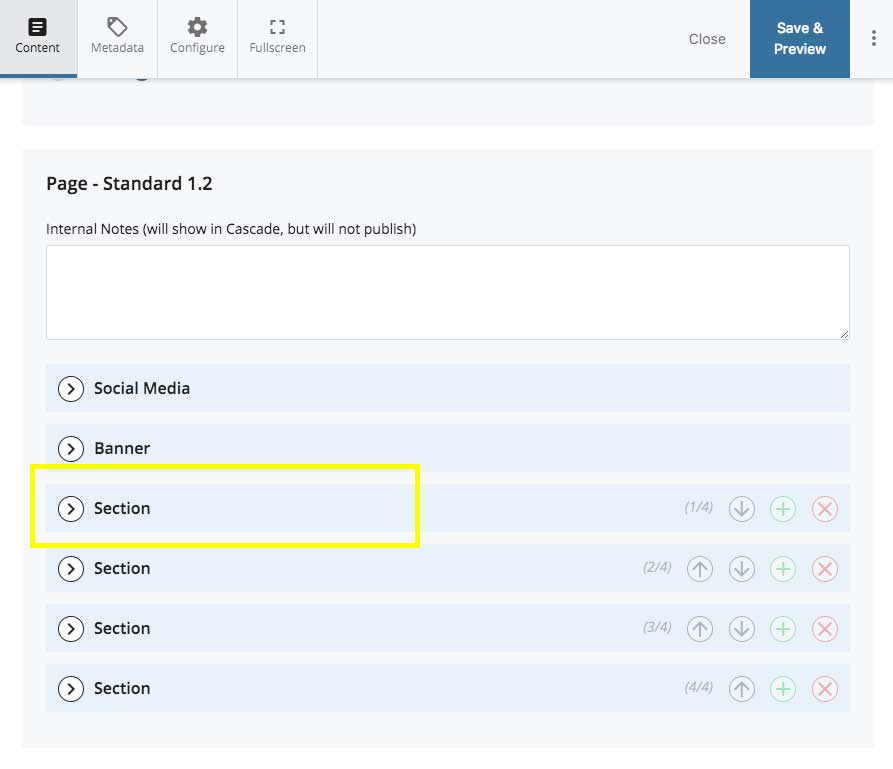
Scroll down until you see a box labeled Section. You will probably see several, stacked one on top of the other.

Step 3
Click the arrow next to the word Section to show that section's content.
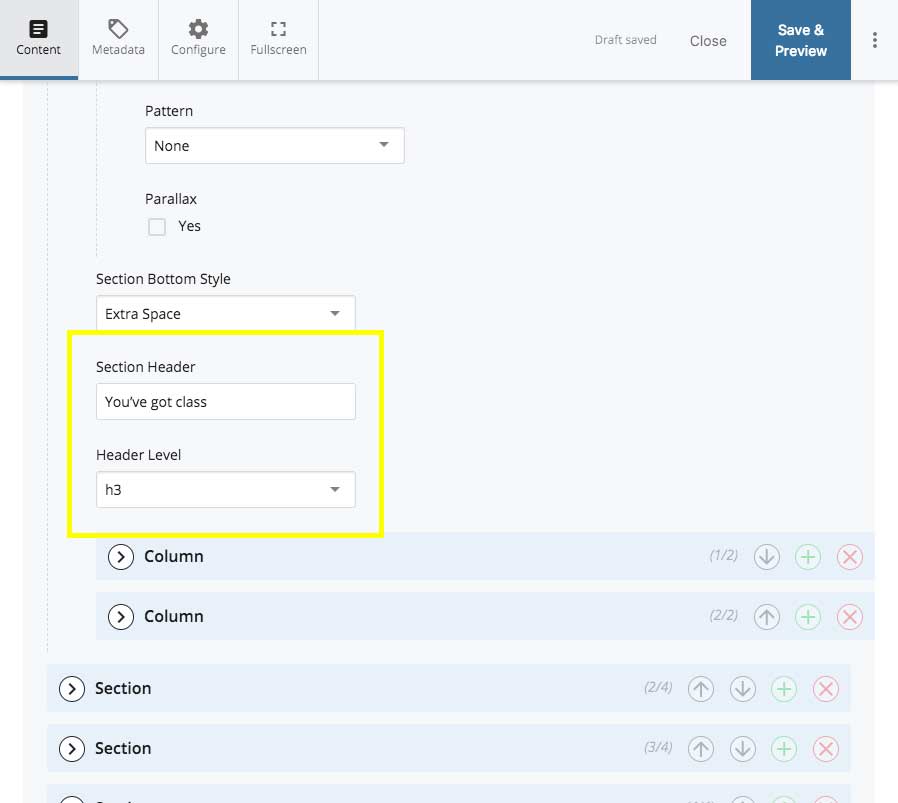
With the section opened, scroll down to Section Header. There, you will be able to edit the section's header text.
- We suggest you use an H3 header level for titles and an H5 header level for subheadings.

Step 4
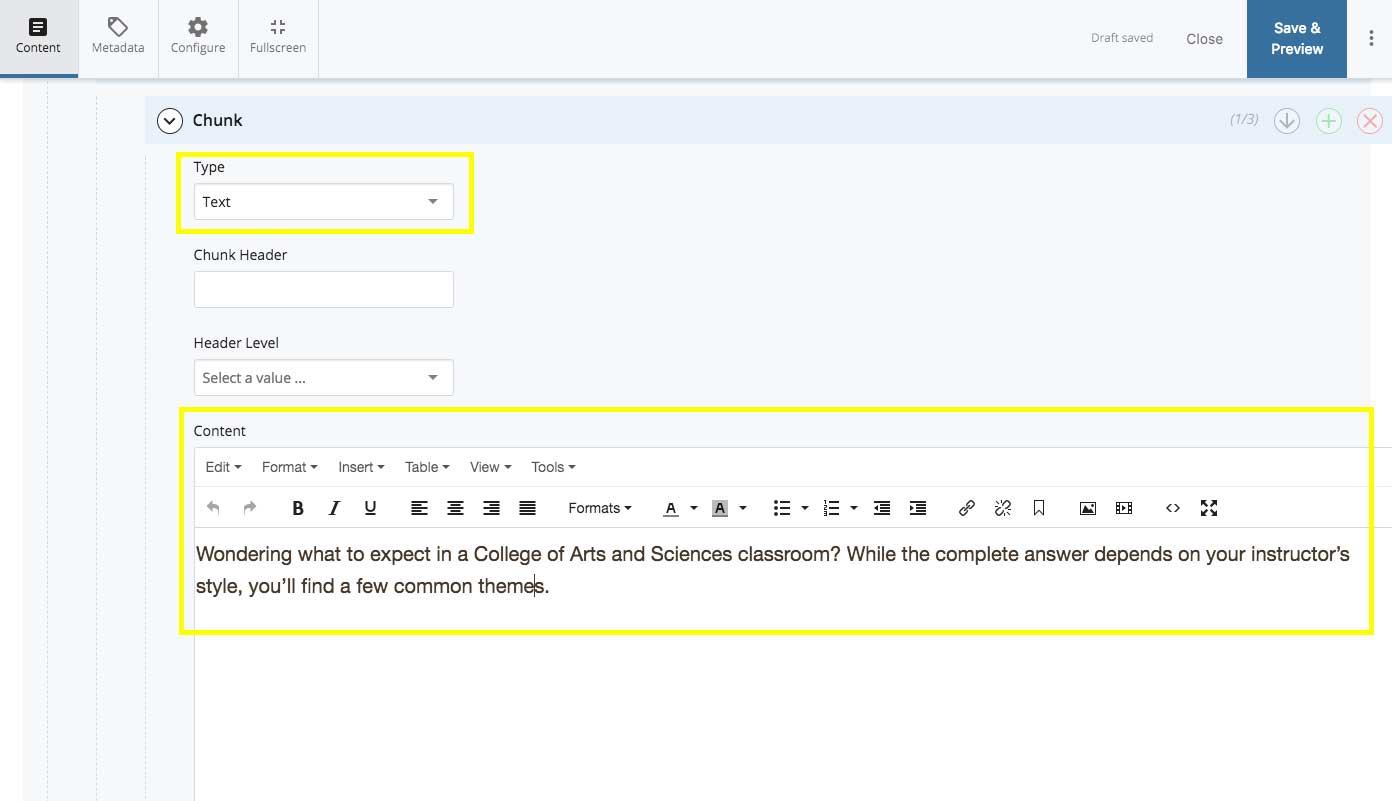
Each section contains one or more Columns. Each column when opened contains one or more Chunks, which is where your content is entered.
Step 5
Find the text to modify.
- The text editor's layout may be familiar if you use Microsoft Word or WordPress.
- If you are copying in text from a document, please make sure you choose Edit > Paste as Text before pasting. Otherwise, you might end up with broken formatting.
- You can make text bold or italicized.
- We suggest you don’t underline text. It may appear as a link that isn’t clickable.

Step 6
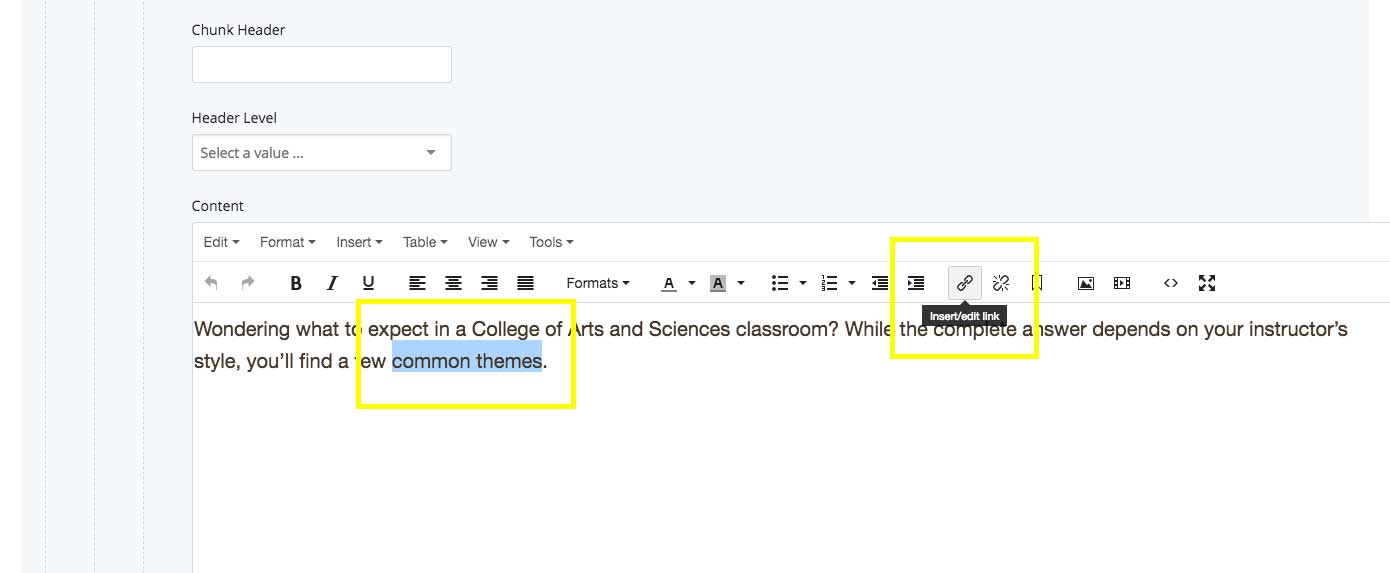
Making a link
- Highlight your text of where you want to show the link.
- Click on the chain-link Insert/Edit Link button (highlighted below).
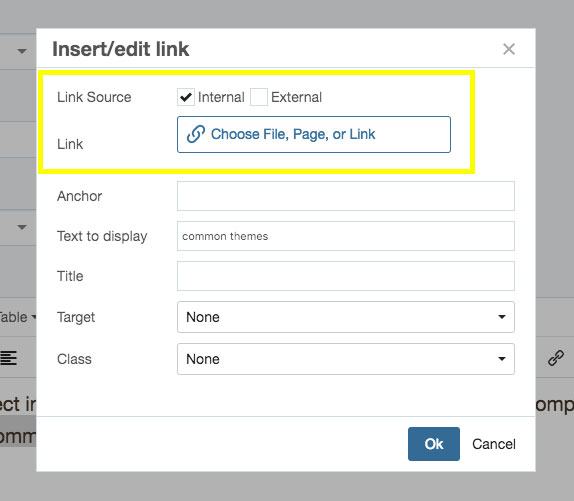
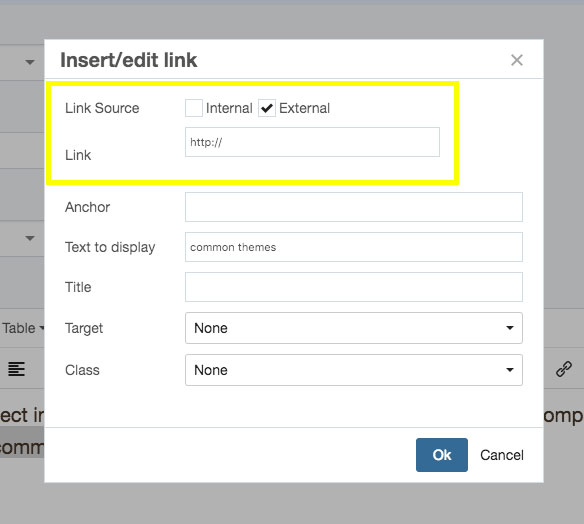
- You can choose from two link types: an Internal Link, which links to a page or file on your website, or an External Link, which is a link to any other web page or file, even on other IU websites.
- Add title text. This will be added to the link for accesibility.
- Click on "Insert" and you will see the text is made blue, which symbolizes a link.
- To remove a link, highlight the text link and click on the broken chain-link button.



Step 7
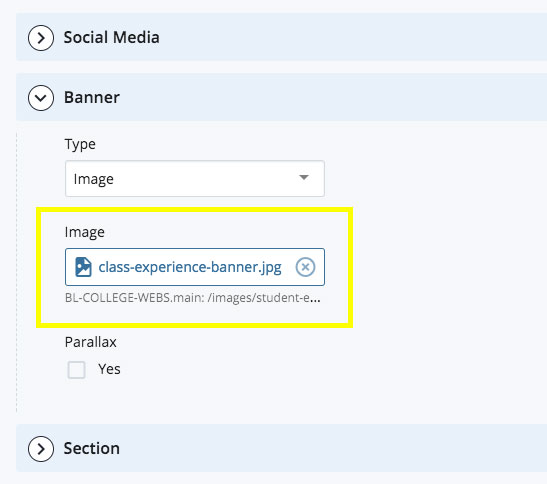
Updating an image
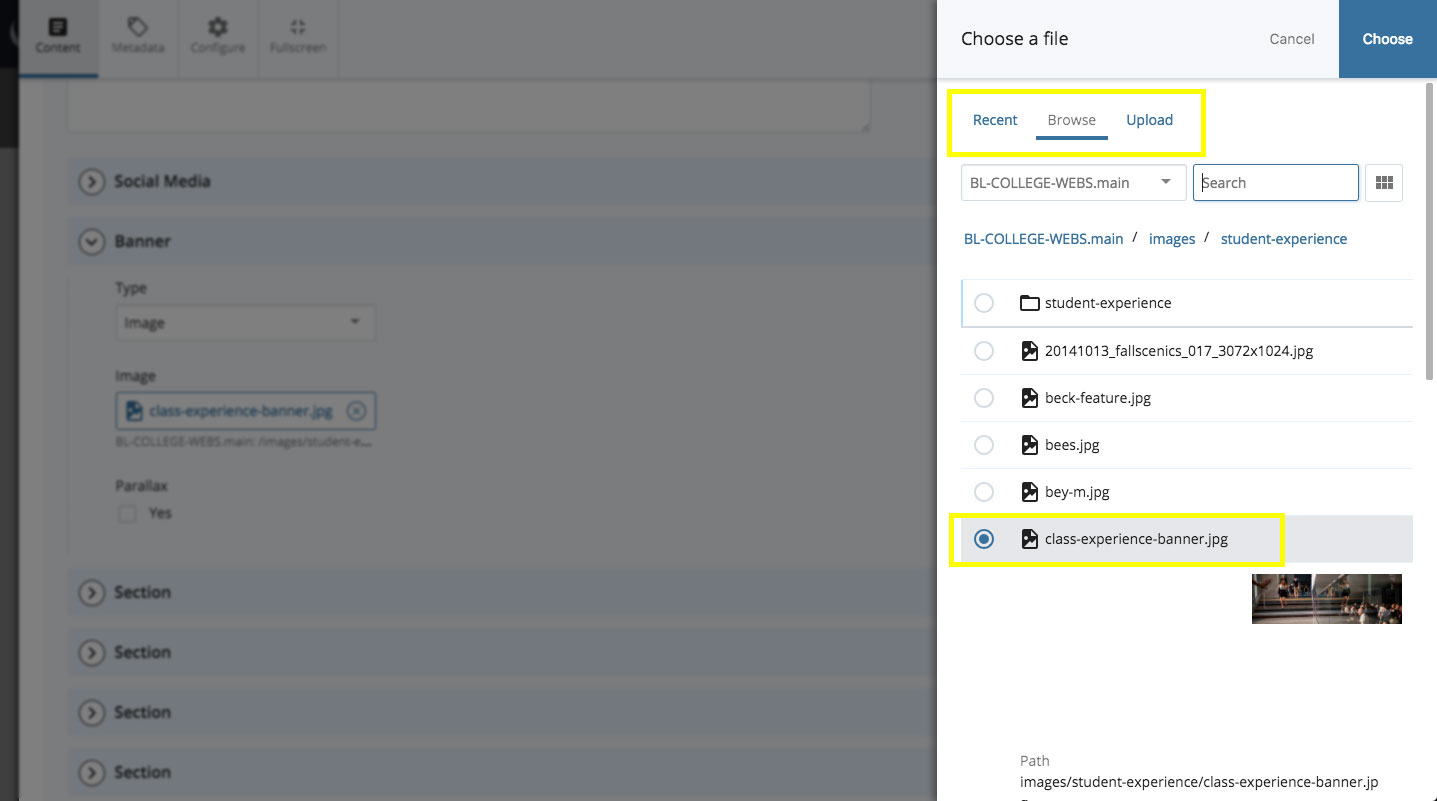
- Find a chunk that contains an image chooser (highlighted below).
- Click on the image chooser like a button and find a new image within your /images folder.
- Add the new caption text. (This will help with accessibility.)
- Add an attribution to your image, if needed.


Step 8
Once your changes are made, click the blue Save and Preview button near the top right of the screen. You'll have one more chance to preview your changes before hitting Submit.
- Hitting the Submit button does not publish your page. View our tutorial on publishing pages.
 The College of Arts
The College of Arts